Limited Time Offer!
For Less Than the Cost of a Starbucks Coffee, Access All DevOpsSchool Videos on YouTube Unlimitedly.
Master DevOps, SRE, DevSecOps Skills!

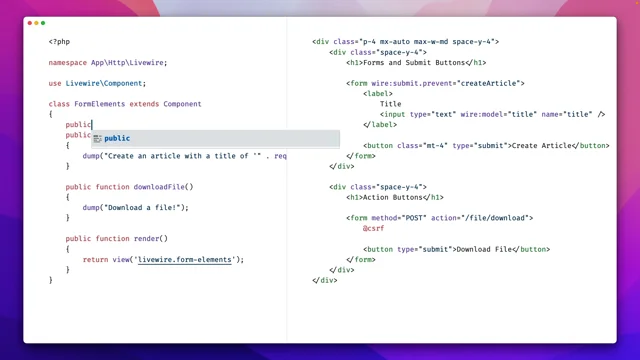
Use wire:click or wire:submit in Livewire to submit a form using a button that has the wire directive.impede instructions according on your need.
1. Using wire:click for a button:
You can use a button click to start a method in your Livewire component that manages form submissions, like this one:
<button type="button" wire:click="submitForm">Submit</button>In your Livewire component:
public function submitForm()
{
// Handle form submission
}2. Using wire:submit.prevent for a form:
Use the wire:submit.prevent directive on the form element if you would rather handle the submission after the form is submitted:
<form wire:submit.prevent="submitForm">
<!-- Form fields go here -->
<button type="submit">Submit</button>
</form>In your Livewire component:
public function submitForm()
{
// Handle form submission
}The wire:submit.prevent directive prevents the default form submission behavior and instead triggers the submitForm method in your Livewire component.