Limited Time Offer!
For Less Than the Cost of a Starbucks Coffee, Access All DevOpsSchool Videos on YouTube Unlimitedly.
Master DevOps, SRE, DevSecOps Skills!

One prominent PHP web framework that is well-liked for both its rich feature set and attractive syntax is Laravel. It expedites the web development process by providing a set of tools for tasks like routing, authentication, and database administration.
Livewire is a Laravel package that enhances its capabilities by enabling developers to create dynamic web interfaces with ease. Through Livewire, you can use Laravel’s server-side rendering capabilities without having to write a lot of JavaScript code. This makes it possible to create dynamic components that improve user experiences and easily integrate with the robust backend logic of Laravel.
When it comes to web development, interactivity, efficiency, and dependability are critical. Tools and frameworks that provide rich user experiences and expedite the development process are always in demand by developers. The PHP web framework Laravel and the extension package Laravel Livewire stand out as effective answers to these problems. We explore the capabilities, functions, and contributions of Laravel and Laravel Livewire to the development of contemporary web applications in this post.
What is Laravel?
Taylor Otwell is the creator of the free and open-source PHP web framework Laravel. It adheres to the Model-View-Controller (MVC) architectural paradigm and gives programmers an expressive and organized vocabulary to enable them to create web apps rapidly.
What are the Key Features of Laravel?

Eloquent ORM: Eloquent, an ActiveRecord implementation for interacting with your database, is included with Laravel. It makes database operations simpler and enables PHP syntactic interaction with your database.
Routing: Developers may create application routes in a straightforward and expressive way with Laravel’s robust routing mechanism.
Blade Templating Engine: With Blade, Laravel’s lightweight templating engine, you can design clear, reusable views with an easy-to-understand syntax.
Middleware: A method for filtering HTTP requests that enter your application is provided by middleware. It is very helpful for implementing cross-cutting issues like logging and authentication.
Authentication and Authorization: It’s simple to incorporate safe authentication methods into your apps using Laravel’s built-in support for user authentication and authorization.
Artisan CLI: A command-line interface called Artisan, included with Laravel, offers a collection of commands for executing routine operations like seeding and database migrations, among others.
Testing: The ability to create and execute automated tests is included into Laravel, which simplifies the process of guaranteeing the dependability and stability of your applications.
What is Laravel Livewire?
Using Laravel’s server-side rendering features, developers may create dynamic, interactive web interfaces with the help of the Laravel Livewire package. It enables you to build complex user interfaces without writing any JavaScript code.
What are the Key Features of Laravel Livewire?

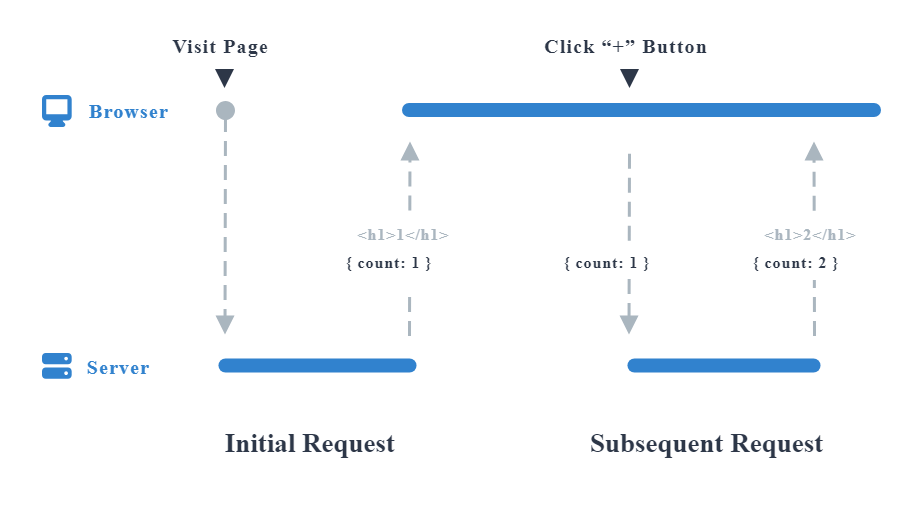
Server-Side Rendering: Because Livewire renders the user interface components on the server, client-side JavaScript is not required for any of the interactions or updates. This guarantees improved browser compatibility and streamlines development.
Component-Based Architecture: Because Livewire has a component-based design, programmers may create reusable components that contain UI elements and the logic that goes with them. This encourages maintainability and reusability of the code.
Two-Way Data Binding: Livewire comes with built-in two-way data binding that makes it easy to tie data across UI elements and backend functionality. Because of this, developing interactive interfaces without having to write complicated JavaScript code is simple.

Lifecycle Hooks: A variety of lifecycle hooks, including mount, render, updated, and others, are supported by Livewire components, enabling you to run code at different points in the component’s lifespan. You now have more precise control over how your components behave.
Validation and Error Handling: It is simpler to validate user input and show error messages to the user when Livewire’s built-in support for form validation and error handling is used.
Integration with Laravel Ecosystem: Livewire fully interacts with Laravel’s ecosystem, including capabilities like routing, authentication, and database administration, because it was created just for Laravel.

Which is Building the Future of Web Applications?
Laravel and Laravel Livewire prove to be powerful friends in the dynamic field of web development, enabling developers to create cutting-edge, interactive, and feature-rich online applications. Developers can create more engaging user experiences by combining Livewire’s dynamic features and smooth interaction with Laravel’s strong framework and expressive syntax. Laravel and Laravel Livewire are at the vanguard, driving innovation and influencing the direction of online applications as we continue to push the frontiers of web development.